Blog
12 Configuration de l’éditeur de texte VS Code
12.1 Installation et configuration de VSCode [1]
Les étapes suivantes vont nécessiter de créer des fichiers de configuration sur le serveur VPS pour nos futurs conteneurs.
Pour cela, nous allons utiliser l’éditeur de texte VSCode, avec quelques extensions. Je vous invite à installer VSCode, disponible ici : https://code.visualstudio.com/download
Une fois installé, lancez-le :

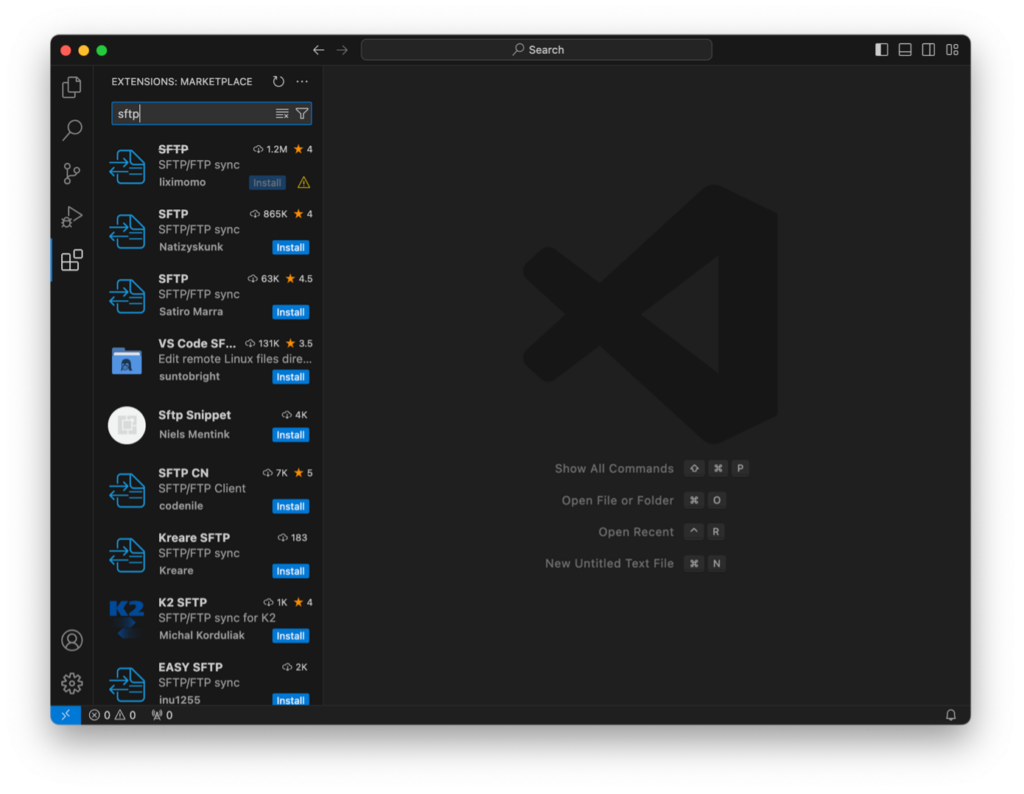
Nous allons également installer une extension « SFTP » pour nous connecter directement au serveur et éditer / créer les fichiers directement dessus. Pour ce faire, appuyez simultanément sur les touches Maj + Command + X et dans la case de recherche, entrez « sftp » :

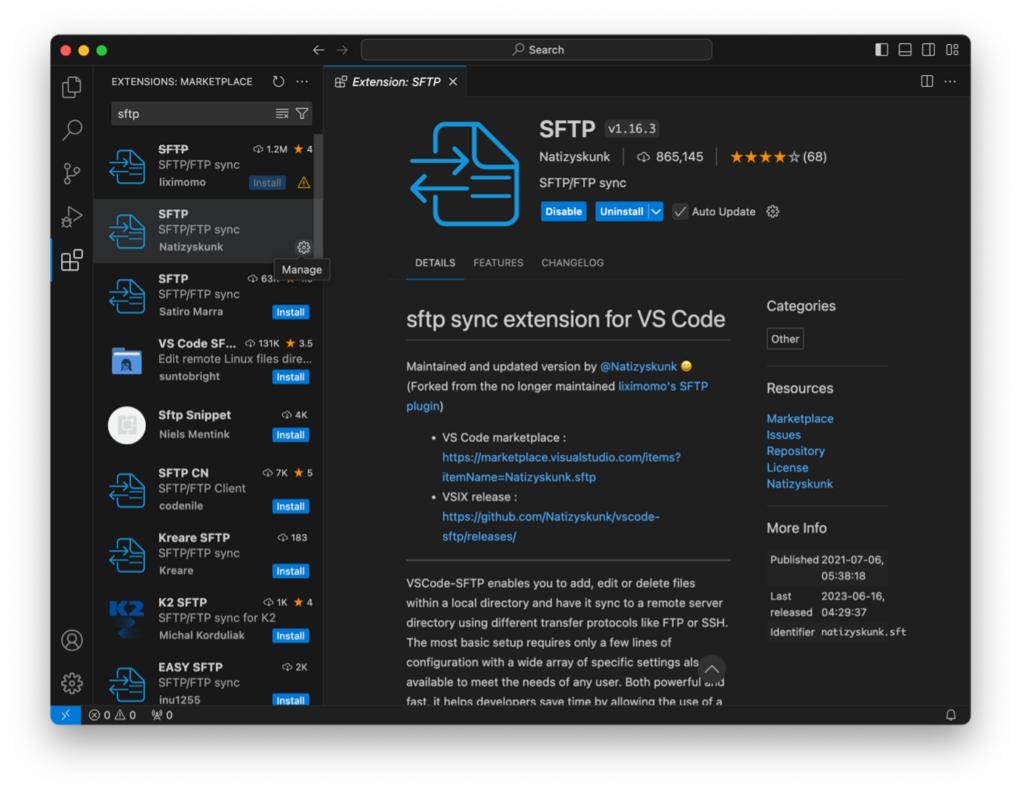
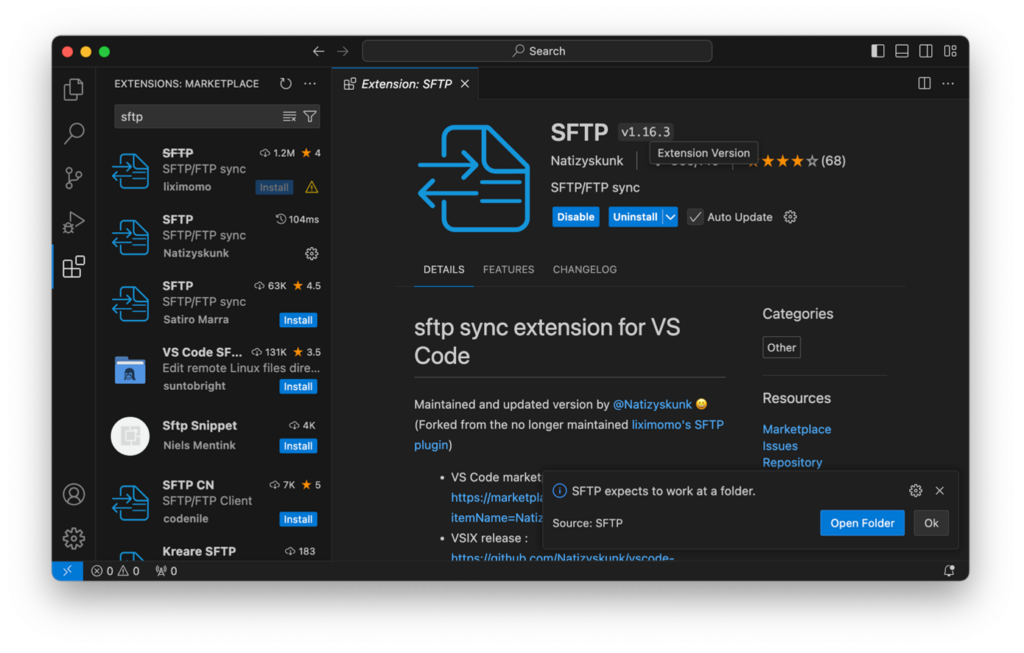
Sélectionnez l’extension SFTP de Natizyskunk, et cliquez sur « Install » :

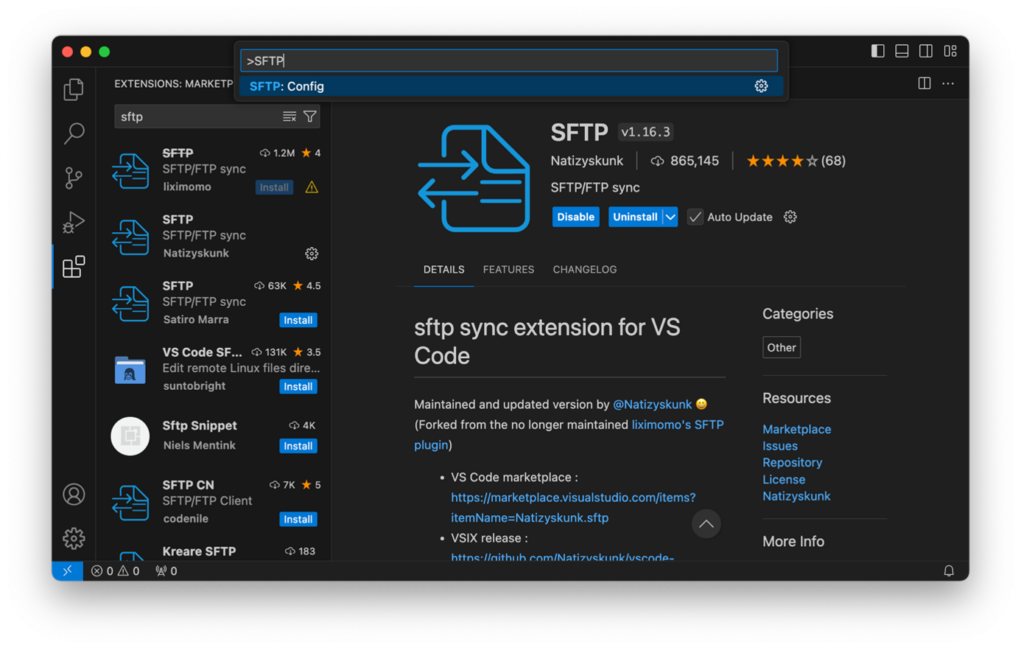
L’extension SFTP est installée ! Appuyez simultanément sur les touches Maj + Command + P , et tapez « SFTP : Config ». Un lien va s’afficher sur lequel vous allez cliquer :

Une petite fenêtre s’affiche, et cliquez sur « Open Folder »

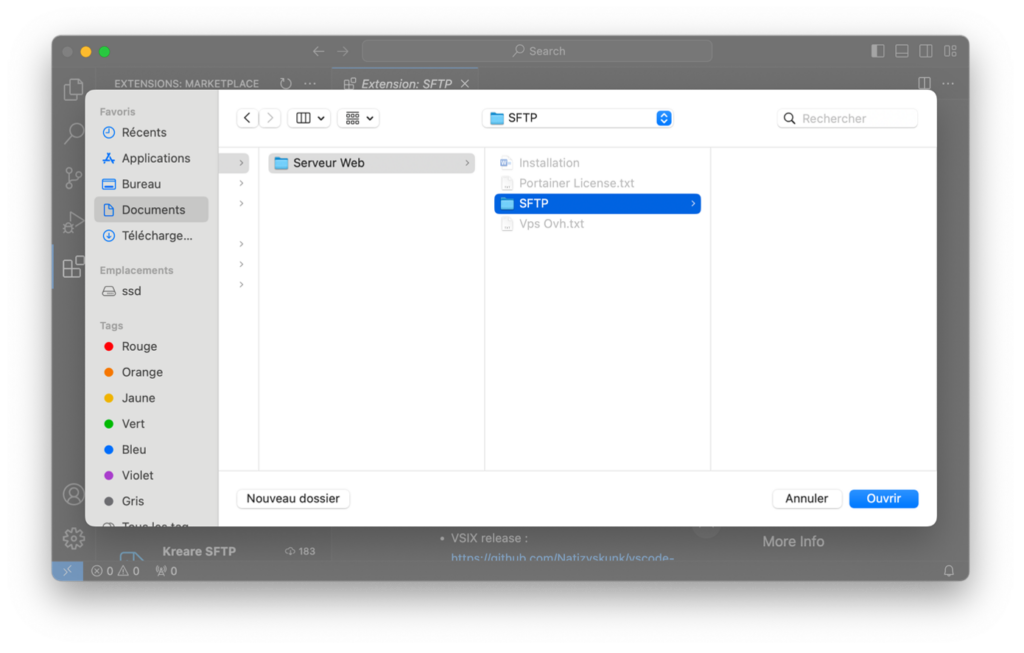
Sur votre ordinateur, sélectionnez ou créer un répertoire de votre choix. Ce répertoire sera celui où sera stocké le fichier de configuration pour créer la connexion au serveur VPS :

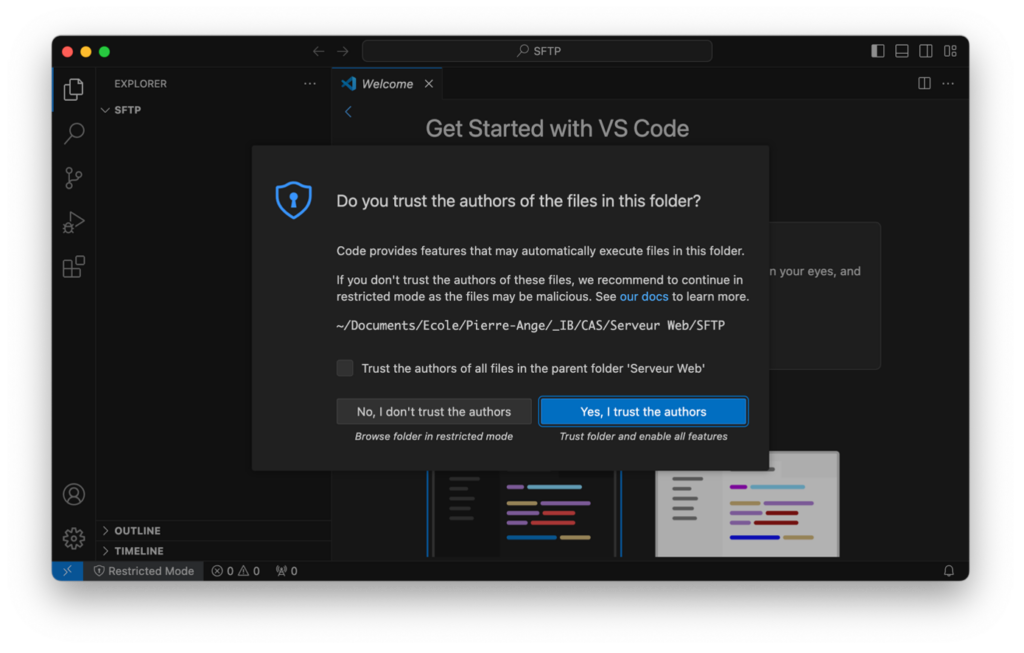
Cliquez ensuite sur le bouton « Yes, I trust the authors » :

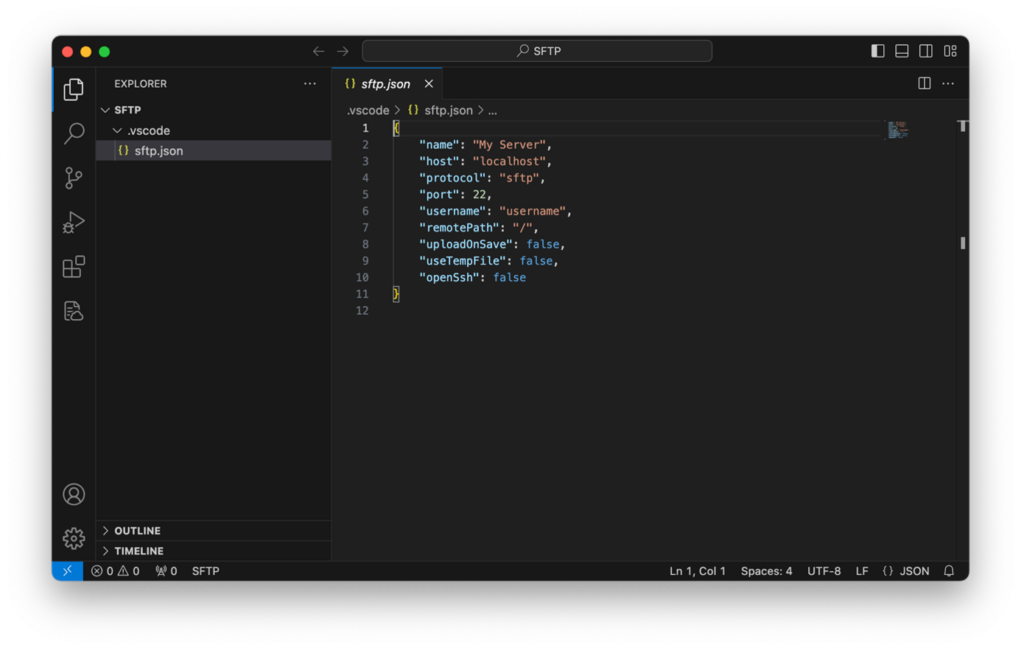
Rappuyez simultanément sur les touches Maj + Command + P , et tapez « SFTP : Config ». Sélectionnez le lien qui s’affiche. L’éditeur va alors ouvrir le fichier de configuration de la connexion au serveur :

Ce fichier est au format JSON [1] qui contient un certain nombre de variables qui ont toutes une valeur. Par exemple, initialement, la variable « name » a la valeur « My Server ».
Vous allez devoir modifier la valeur des variables :
· La valeur de la variable « name » sera celle du nom que vous voulez donner à votre connexion,
· La valeur de la variable « host » sera l’IP du serveur VPS,
· La valeur de la variable « username » sera le nom d’utilisateur fourni pour vous connecter au serveur VPS,
· La valeur de la variable « remotePath » sera l’emplacement de votre dossier utilisateur sur le serveur *
· La valeur de la variable « openSsh » devra être mise à « true »
· Éventuellement, vous pourrez ajouter une variable nommée « password » qui aura la valeur de votre mot de passe de connexion au serveur. Ceci évitera d’avoir à ressaisir le mot de passe à chaque nouvelle connexion de VSCode au serveur.
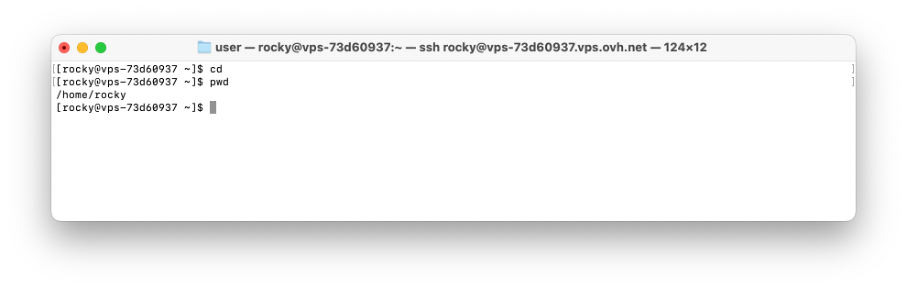
* Pour connaître la valeur de « remotePath », connectez-vous au serveur via le Terminal, et tapez les commandes suivantes :
cd
pwd
« pwd » affiche votre répertoire utilisateur sur le serveur. Dans mon cas, il s’agit de « /root/rocky » :

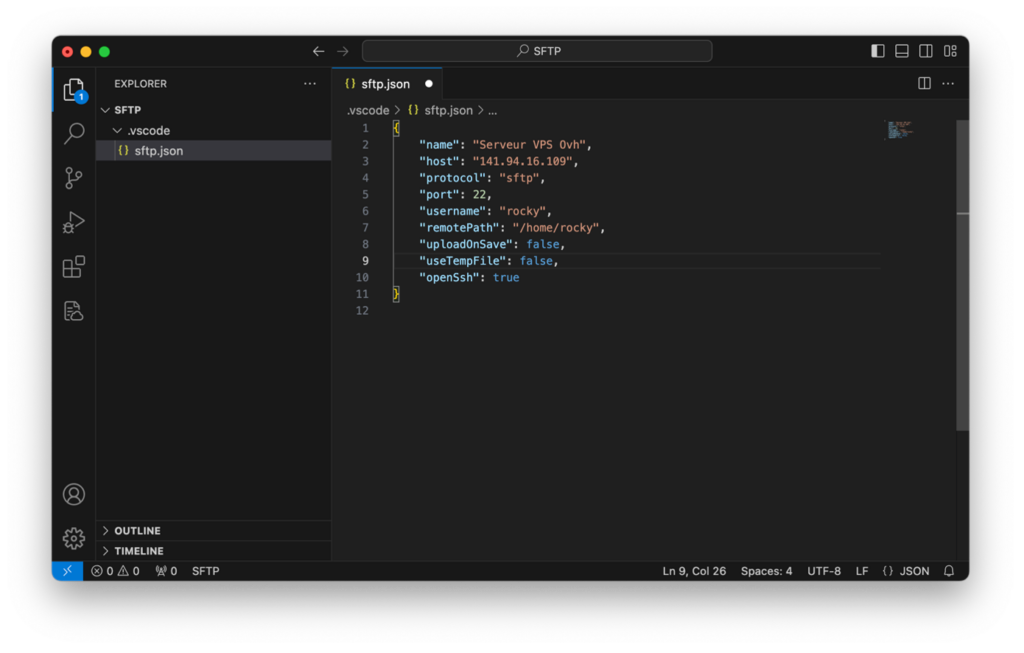
Une fois le fichier de configuration modifié sur VSCode, il devrait ressembler à peu près à ceci (avec mes valeurs, les votres seront différentes) :

Sauvegardez votre fichier (à partir du menu Fichier > Sauvegarder dans VSCode).
Nous allons maintenant télécharger le contenu de notre répertoire utilisateur sur le serveur vers notre ordinateur personnel. Ceci permettra d’avoir la même structure sur notre serveur, et sur notre ordinateur. Dorénavant, quand nous créerons un fichier un ou répertoire sur notre ordinateur et que nous ferons une synchronisation avec le serveur VPS, celui-ci sera mis à jour à l’identique.
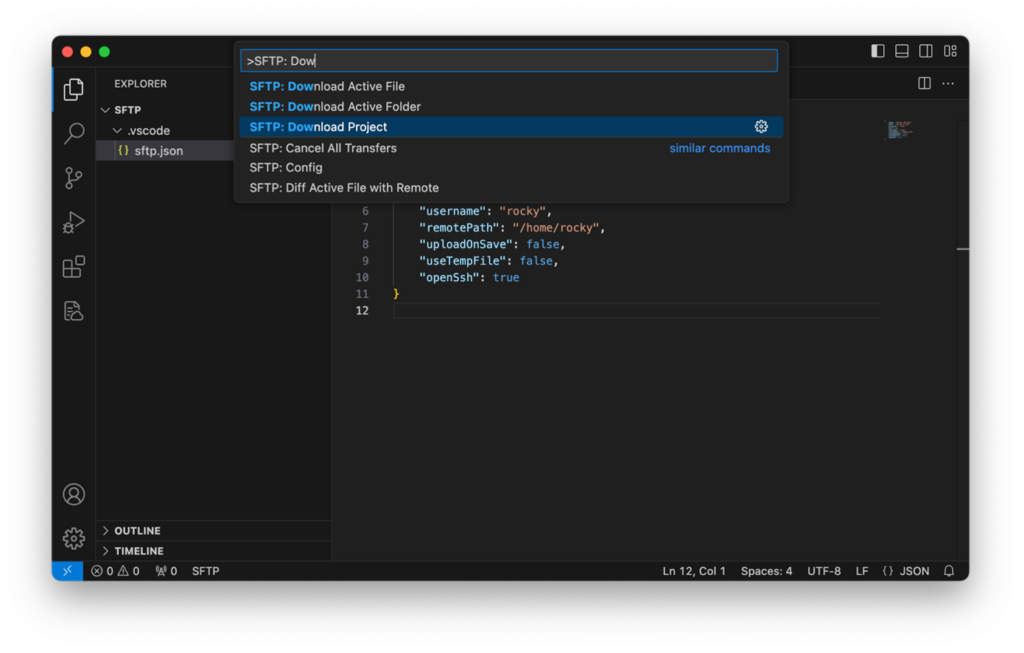
Pour ce faire, rappuyez simultanément sur les touches Maj + Command + P , et tapez « SFTP : Download Project »

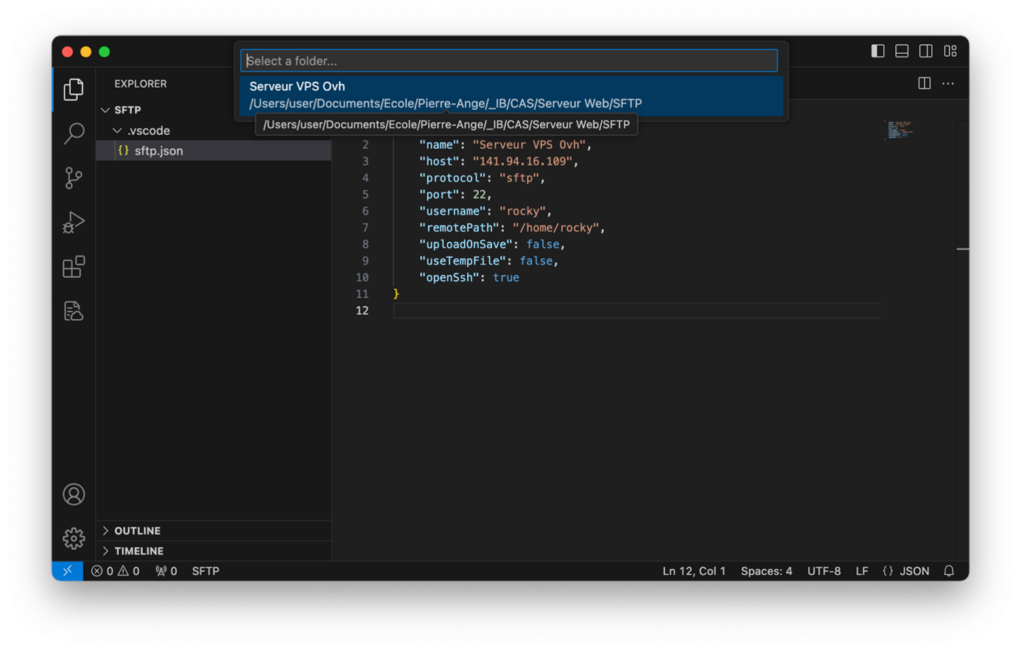
Cliquez sur le lien « SFTP : Download Project ». VSCode vous demande quelle connexion vous souhaitez établir. Dans mon cas, il s’agit de la connexion portant le nom défini dans la valeur « name » de ma configuration. Cliquez sur le lien correspondant :

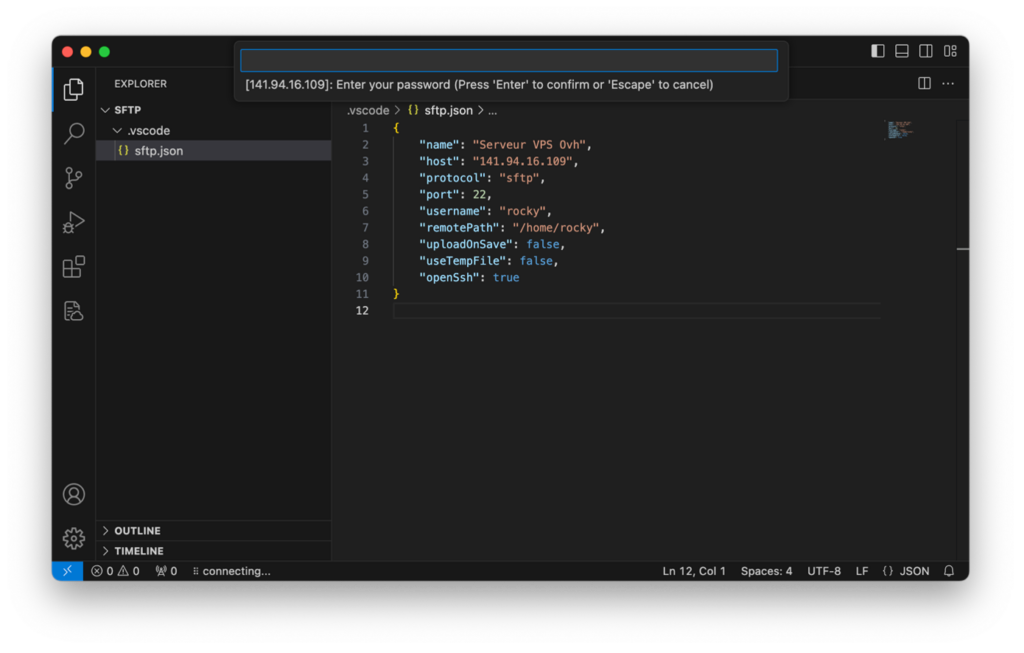
VSCode vous demande ensuite de saisir le mot de passe pour établir la connexion au serveur :

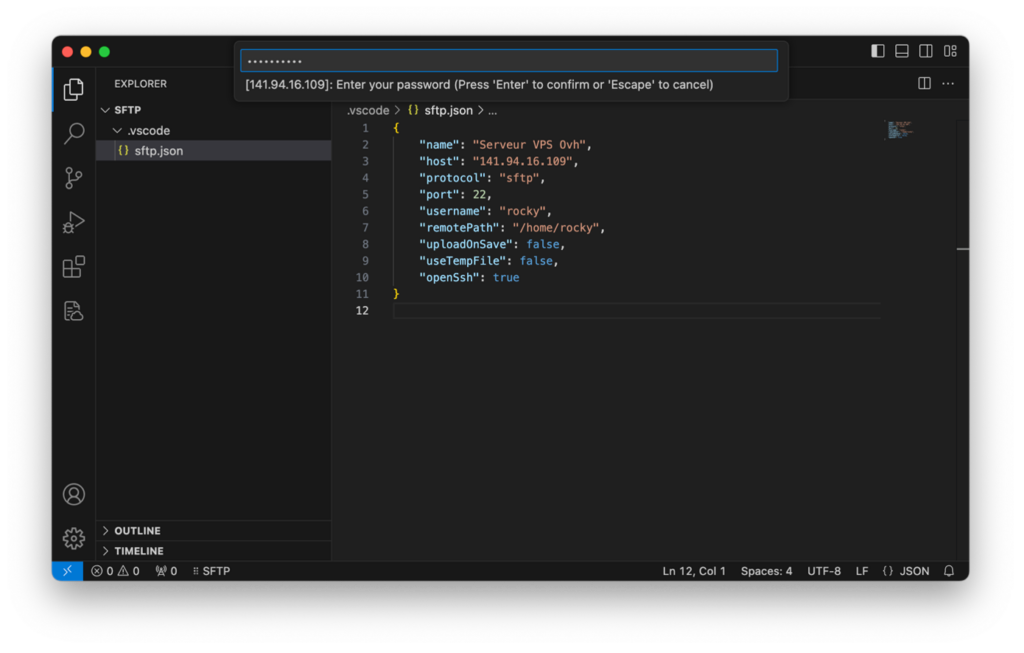
Votre mot de passe est caché par des bullets « • » au fur et à mesure que vous le tapez pour qu’il ne s’affiche pas

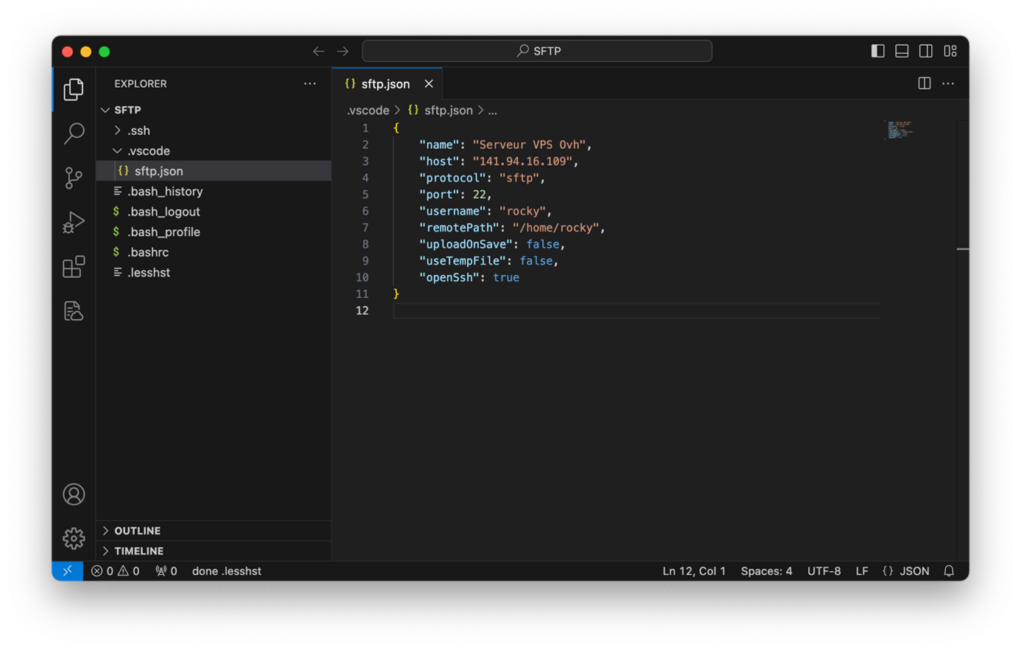
Une fois le mot de passe saisi, la connexion SFTP va être établi, et les fichiers présents sur le serveur dans votre répertoire utilisateur vont être téléchargés vers votre ordinateur dans le répertoire choisi ici :

Dans le panneau de gauche de l’explorateur de fichier de VSCode se trouvent maintenant les fichiers.
